Yalın, sade, çekici ve kullanışlı bir web tasarımı yapılabilmesi için kullanıcıların ihtiyaçlarına ve web’e özgü bazı görsel tasarım ilkelerine dikkat edilmesi gerekmektedir. Bu nedenle bir web sitesinin tasarımı yapılırken, temel görsel tasarım öğeleri ve ilkelerinin yanında, kullanıcıların web sitelerinden beklentileri ve bu ortamlardaki davranışları temel alınmalıdır. Temel görsel tasarım öğeleri arasında çizgi, şekil, alan, boyut, doku ve renk konularını ele alırken görsel tasarım ilkelerinde bütünlük, denge, vurgu, hizalama ve yakınlık konularına değineceğiz.Bir sitenin kullanışlılığını arttırması açısından aşağıda bahsedeceğim hususlar oldukça önemlidir. Bu yazıda, bir web sitesi tasarlarken dikkat edilmesi gereken hususlar konusunda öneriler vermeye çalışacağım.
Web Sitesi İçin Görsel Tasarım
Tasarlayacağınız web sitesi için amacınız doğrultusunda kullanıcıların ihtiyaçlarını belirledikten sonra bir takım dikkate alınması gereken bazı görsel tasarım öğeleri ve ilkeleri mevcuttur. Bu öğe ve ilkeler kullanılarak tasarımınızı dikkat çekici ve işlevsel hale getirebilirsiniz. Görsel tasarım bir sitenin estetik görünümüne ve görseller, renkler, yazı stilleri ve diğer elementlerin stratejik olarak birbirleriyle ilgili olmalarına odaklanmaktadır. Başarılı bir görsel tasarım içeriği sayfadan ya da işlevden ayırmaz. Bunun yerine kullanıcının katılımını arttırır ve ilgili siteye güven oluşturmasına olanak sağlar.
Web için görsel tasarımda öncelikle tasarlamayı planladığınız (ortamın amacı) ve hitap edeceği (kullanıcıların ihtiyaçları) belirlenmelidir. Web için görsel tasarımda atılacak ilk adım amaç ve kullanıcı ihtiyaçlarıdır.
Görsel Tasarım Ögeleri
Çizgi, şekil, alan, boyut, doku ve renk konularından oluşan görsel tasarım öğeleri, bir bilgi aktarımında kullanılan temel unsurları oluşturmaktadırlar. Bir web sitesi tasarlanırken de aynı şekilde bu temel görsel öğelerden yararlanılmaktadır.
Çizgi

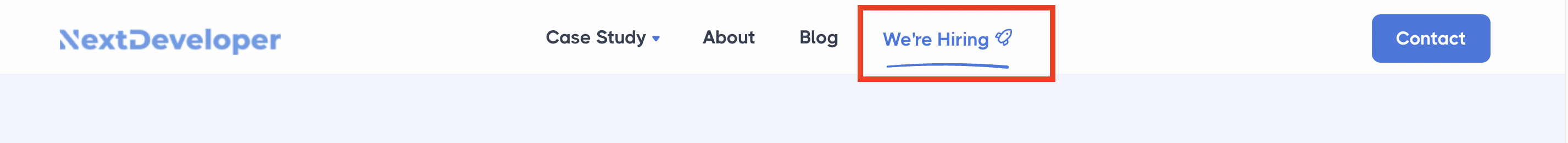
Yön ve hareket gösteren, şekilleri ayırma ya da birleştirmede kullanılabilen, kullanıcının dikkatinin belirli bir yöne çekmekte yararlanılan bir öğedir. Yukarıda ki örnekte NextDeveloper sayfasının menüler kısmında “We’re Hiring” bağlantısını işaret eden çizgi kullanımı mevcuttur.
Çizgi öğesine örnek olarak verilen görselde kullanıcıların web sayfasının en üst alanındaki menüler üzerinde gezinirken hangi menüde olduğu belirtilmek istenmiştir. Burada kullanılan çizgi öğesiyle kullanıcıya imlecinin, Öğrenciler tıklanabilir alanının üstünde olduğu bilgisi sunulmuştur.
Şekil

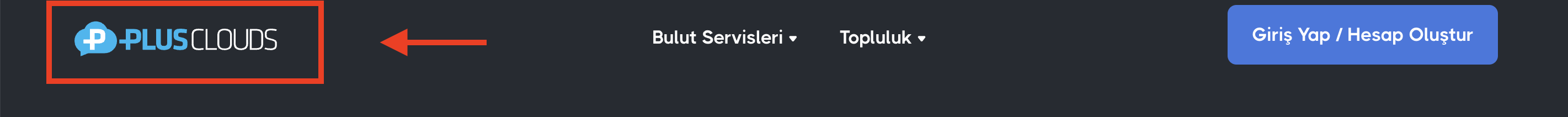
Bir yüzeyde oluşturulan iki boyutlu biçimler olarak tanımlanabilir. Farklı şekiller bir araya gelerek bir bütünü ifade eden anlamlı yapıları oluşturabilir. görselde ki örnekte PlusClouds’u yansıtan logoyu görmektesiniz.
Şekil öğesine örnek olarak verilen görselde işaretlenmiş bölümdeki şekil, tek başına basılı ya da elektronik ortamda kullanıldığında PlusClouds’u temsil etmektedir. Söz konusu web sayfasının PlusClouds’un web sayfası olduğunu belirtmektedir.
Alan

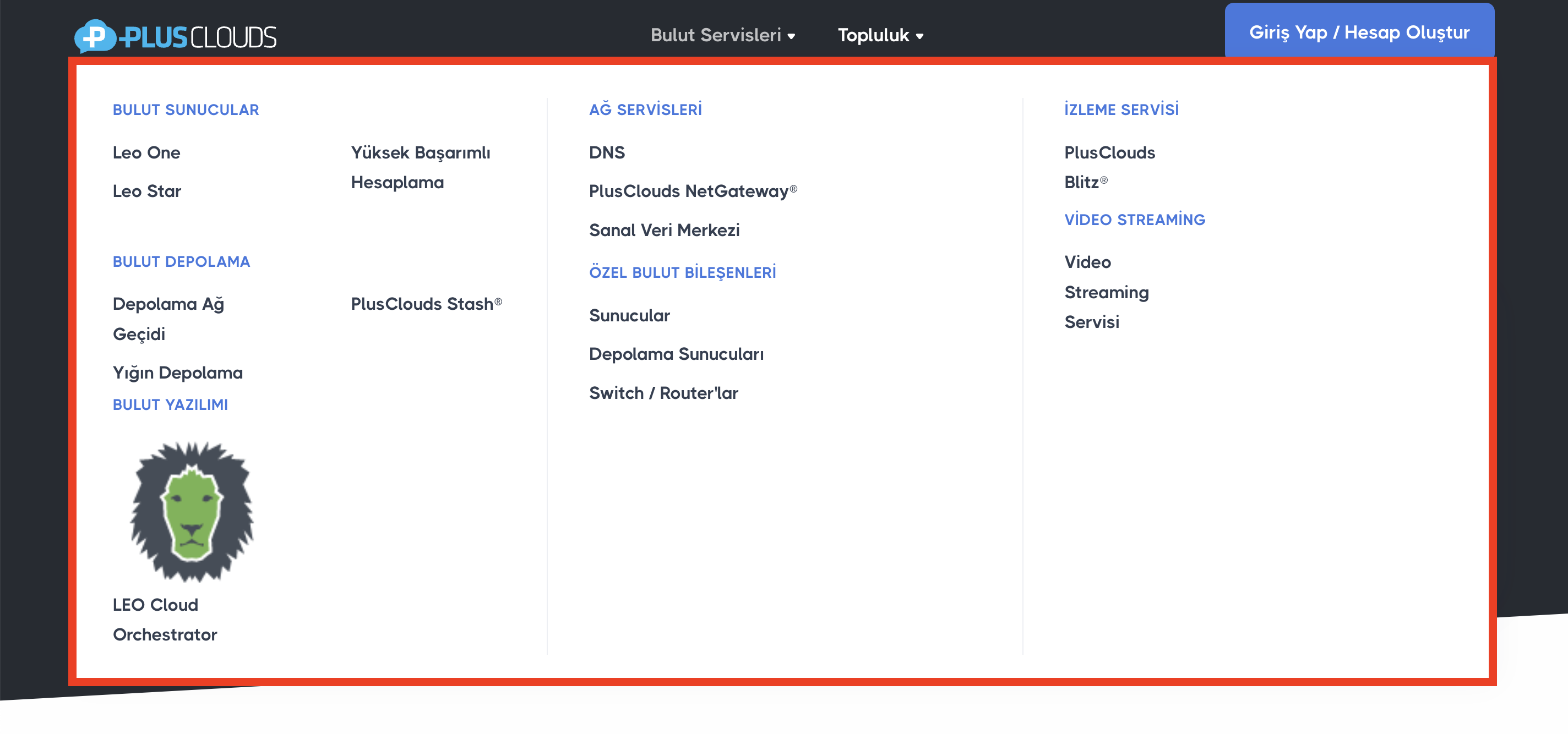
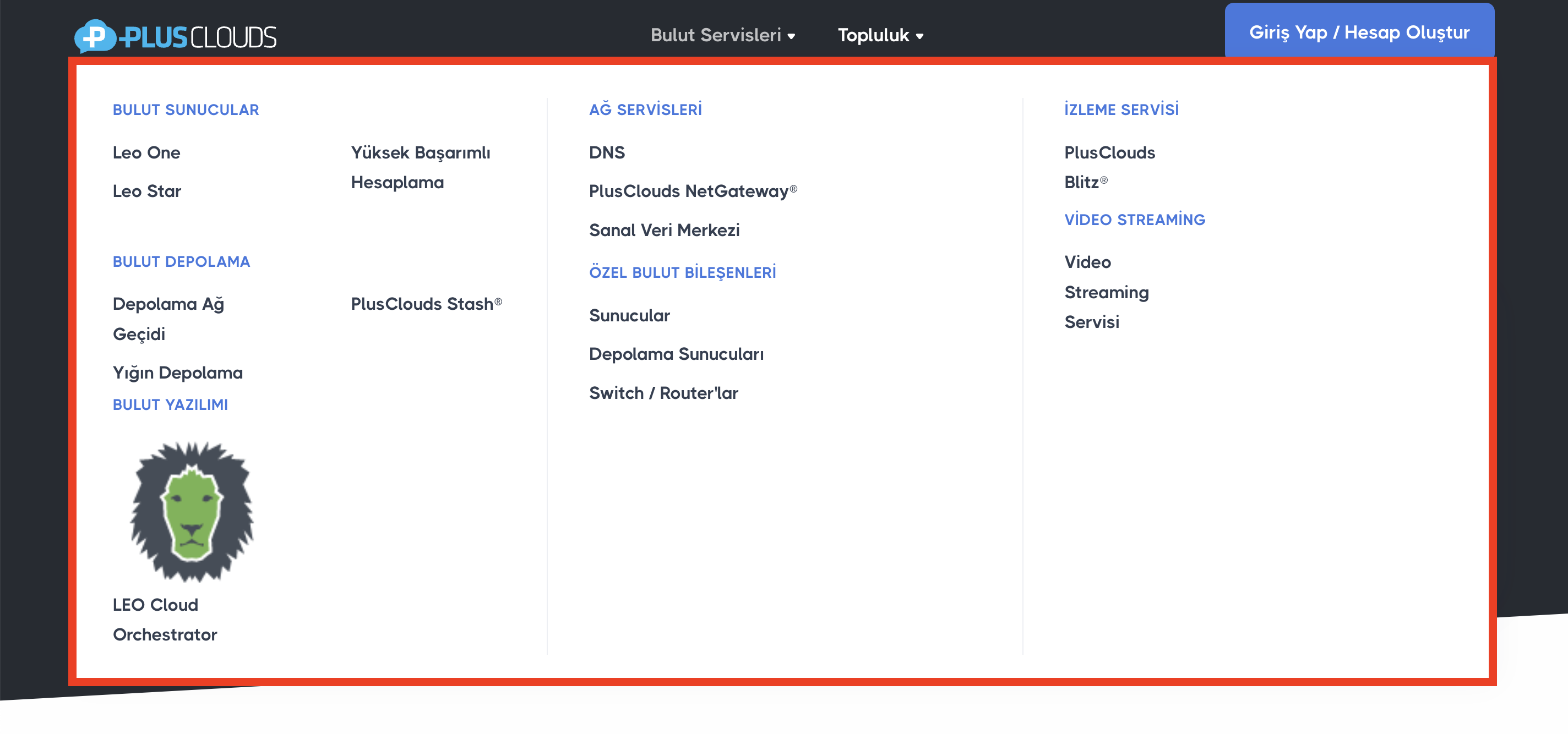
Bir web sayfasında kullanıcının ihtiyaçları doğrultusunda sunulacak içeriğin yayınlanacağı yer olarak tanımlanabilir. Görsel materyallerde sunulan içeriğin anlamlı olması, düzeni ve yalınlığı için dolu ve boş alan kullanımı oldukça önemlidir. Web sayfasındaki içeriği sade ve anlaşılabilir bir şekilde sunmak için beyaz alan kullanılmaktadır. Yukarıda ki örnek görselde Bulut Servisleri bağlantısı tıklandığında açılan alan, beyaz alan kullanımına örnek verilebilir.
Örnek görselde görüldüğü üzere bir web sitesinde bulunan sayfalardan birine tıklanmak istendiğinde, açılan alanda kullanıcıların içeriği rahatlıkla görebilmesi ve aradıkları bilgiyi bulabilmeleri için beyaz yani boş alandan yararlanılmıştır.
Boyut

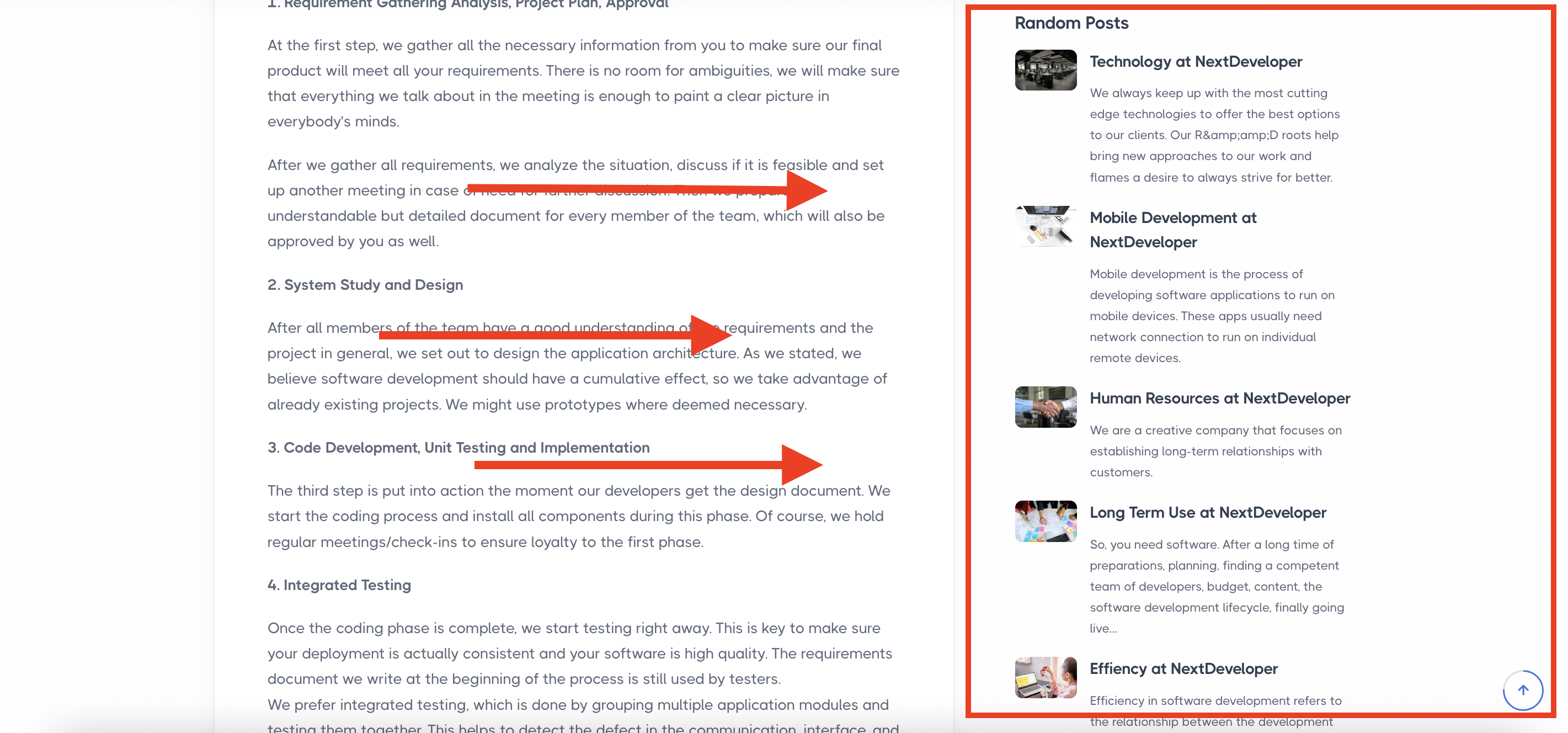
Bir görsel tasarımda kullanılan şekil, metin, görsel gibi çeşitli öğelerin birbirine uyum sağlaması amacıyla kullanılacak öğelerin ebatlarının ayarlanmasını sağlayan bir unsur olarak tanımlanabilir. Bir web sayfasının tasarımında ise kullanılabilecek, butonların, menülerin, fotoğraf ya da metin gibi içeriği oluşturan öğelerin, görsel tasarım açısından boyutlarının birbirine uygun olarak tasarlanması ve yerleştirilmesi gerekmektedir. Örneğin, yukarıda ki görüntüde tıklanabilir alanların şekillerinin aynı boyutta sunulması dikkat çekmektedir.
Boyut öğesine örnek verilen görselde işaretli alanda; Blog içerisinde, diğer bloglar gibi tıklanabilir öğelerin şekillerinin aynı boyutlarda sunulması, site kullanıcılarının sıklıkla kullandıkları bu menülere düzenli bir görünüm sağlamıştır.
Doku

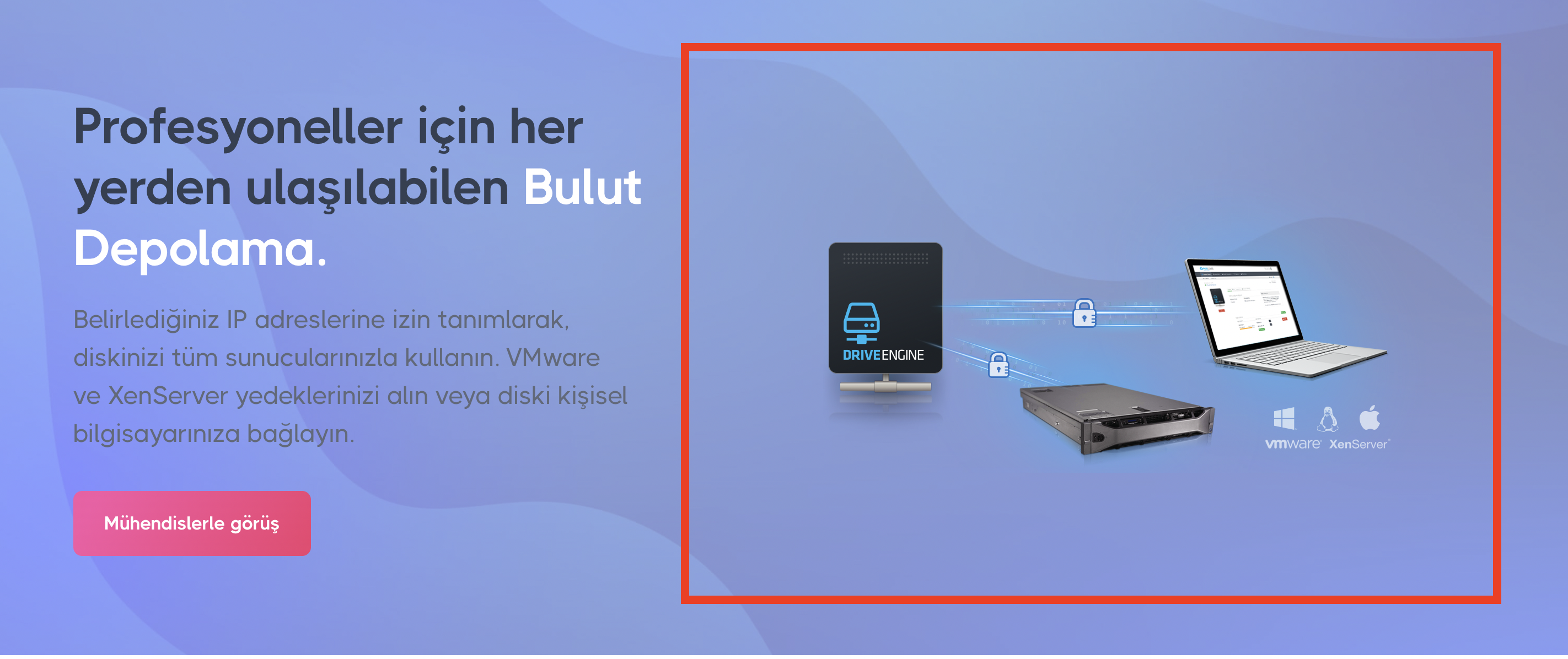
Doku öğesine örnek olarak verilen görselde kullanılan tasarım yapısı üç boyutlu bir gibi algılanmasını sağlamaktadır.
Görsel tasarım öğelerini oluşturan çizgi, şekil, alan, boyut, doku ve renkten bir veya birkaçının bir arada uyumlu olarak kullanımı, çekici ve etkileyici bir görsel tasarım oluşturmaya olanak sağlar.
Renk

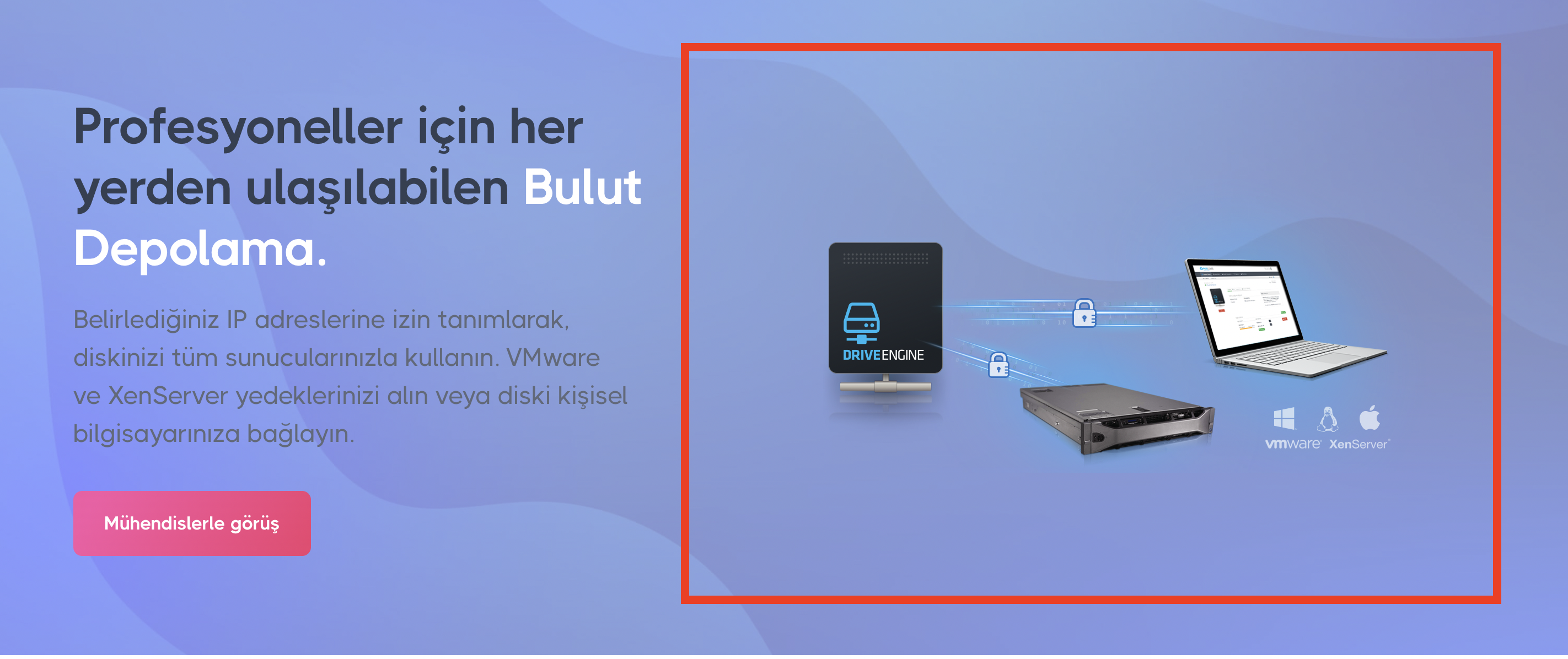
Görsel tasarımda renk önemli bir unsurdur. Renklerin bilinçli ve uygun zıtlık ya da tonlarda kullanımı oluşturacağınız tasarımın estetik açıdan ve anlaşılırlığını oldukça fazla etkileyecektir. Örnek görselde renk öğesinin bir web sayfasında kullanımına örnek verilebilir.
Renk öğesine ilişkin verilen örnekte görüldüğü gibi arka plan renginin koyu renk olduğu durumlarda metin rengi açık tonda seçilmiş, arka plan rengi açık ton kullanıldığında ise metinlerin yazımında koyu renk kullanılmıştır.
Görsel Tasarım İlkelerinin Temelleri
Bütünlük, denge, vurgu, hizalama ve yakınlık genel olarak ele alınan görsel tasarım ilkelerini oluşturmaktadır. Web için görsel tasarımda temel alınan bir diğer husus da görsel tasarım ilkeleridir.
Web Sitesi İçin Görsel Tasarım Unsurları
İyi bir web sitesi tasarımı için çeşitli programlar aracılığıyla kod yazmaya ya da görsel tasarıma bir anda başlanılmamaktadır. Öncelikle dikkatli bir planlanma gerekmektedir. Sitenin içeriğinin mantıksal olarak organize edilmesi, kullanıcı ihtiyaçlarının belirlenmesi, site için gezinimin nasıl sağlanacağının belirlenmesi gerekmektedir. Web siteleri için görsel tasarımda en önemli aşamalardan birisi de genel olarak site planının ortaya konulmasıdır. Böylece her anlamda çekici ve kullanışlı olan web sitelerini oluşturmak kolaylaşacaktır. Bunu yaparken öncelikle web için görsel tasarım ilkeleri hakkında beyin fırtınası yapmakta yarar vardır. Web için görsel tasarım unsurları genel olarak; amaç, iletişim, yazı biçimi, renkler, görseller, gezinim, tablo tabanlı yerleşim, “F” model tasarımı, yüklenme süresi ve mobil dostu olması şeklinde sıralanabilir.
Amaç
Bir web sitenin tasarımında görsel tasarım öğeleri ve ilkelerinin kullanılmış olması, kullanışlı olduğu anlamına gelmemektedir. İçeriğin sunumunda bu öğe ve ilkeler ne kadar önemliyse kullanıcıların ihtiyaçlarını bilme ve bu doğrultuda web sitesi oluşturma amaç ve alt amaçları net bir şekilde ortaya konulmalıdır. Bunun yanında, belirlenen amaca yönelik doğru ve işlevsel içerik oluşturulmalıdır.
İletişim
Web kullanıcıları aradıkları bilgiye çabucak ulaşma eğilimindedirler. Bu nedenle yalın ve net bir şekilde sitelerle iletişim kurulması oldukça önemlidir. Web ortamı aracılığıyla sunulan bilginin kolay okunması ve özümsenmesinin sağlanması, bu iletişim için oldukça önemlidir. Dolayısıyla web ortamları için görsel tasarım yapılırken bilginin organizasyonunda ana başlıklar ve alt başlıkların etkin bir şekilde kullanılması, uzun cümleler yerine madde imleri kullanılarak bu cümlelerin bölünmesi ve kesim noktalarının belirlenmesi gerekmektedir.
Yazı Biçimi

Sans Serif, Arial ya da Verdana gibi çevrimiçi ortamlarda okunması kolay yazı stilleri mevcuttur. Ayrıca web ortamlarıyla aktarılan bilginin okunabilirliği için kullanılan font boyutu da önemlidir. Tasarımda ideal font boyutu olarak 16 px seçilmeli, tutarlılık ve okumayı akıcı hale getirmek için de en fazla 3 yazı biçimi ve 3 font boyutu kullanılmalıdır. Örnekte ki görselde bir web sitesinde yazı biçimi unsuru için temsili bir örnek olarak sunulabilir.
Renkler

Birbirini bütünleyici renkler denge ve ahenk oluşturur. Çevrimiçi ortamlarda renklerin kullanılması kullanıcının o ortamdaki deneyim süresince etkisini korumaktadır. Bu doğrultuda metin ve zemin ilişkisinde zıt renklerin kullanımı hem göze yardımcı, hem de okumayı kolaylaştırıcı bir unsurdur. Canlı renklerin kullanımı ise duygu oluşturmayı sağlayabilir. Örneğin, butonlarda veya eylemlerde canlı renklerin kullanılması çağırıcı olarak kullanılabilir. Beyaz alanlar ise tasarımınıza modern, yalın ve düzenli bir görünüm sağlar. Örnekte ki gibi bir web sayfasının görsel tasarımında renklerin kullanımına örnek olarak sunulabilir.
Görseller

Bir görsel birçok kelimeyi bir anda yansıtabilir. Web siteniz için doğru görsellerin seçimi kullanıcılarla bağlantı kurmanızda yardımcı bir unsurdur. Bilginin etkili bir şekilde sunulması için info-grafikler, videolar, kaliteli profesyonel fotoğraflardan yararlanabilirsiniz. Bunun gibi görsel öğeler, en iyi yazılan metinlerle iletişime geçmekten daha çekicidir.
Web için görsel tasarımda iyi planlanmış bir gezinim, kullanıcılara bu ortamlarda gerçekleştirdikleri eylemleri kontrol etmelerini, ortam içerisinde nerede olduklarını bilmelerini ve kaybolma ihtimallerini düşürmelerini sağlar.
Gezinim

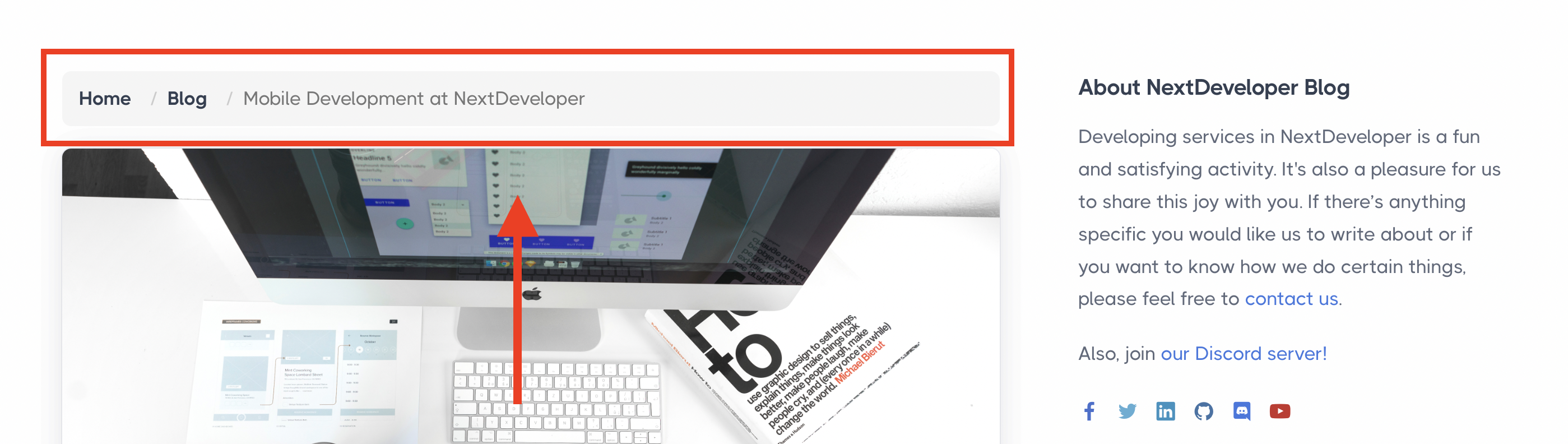
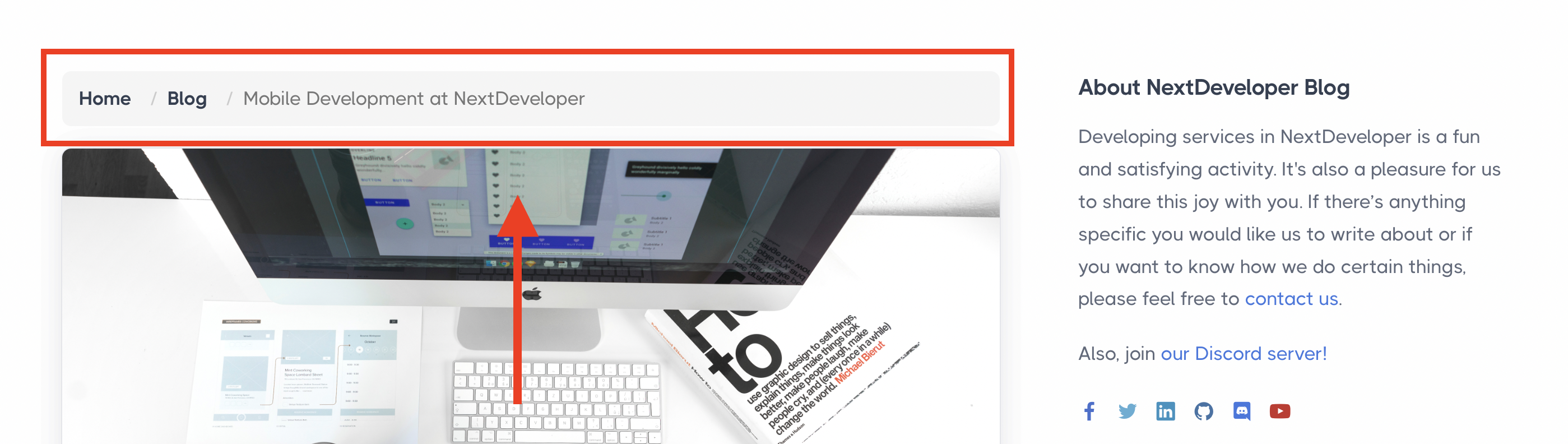
Gezinme kullanıcıların web sitesini kullanırlarken gerçekleştirdikleri eylemleri ifade eder. Gezinim sırasında kullanıcıların karmaşık sayfalar içerisinde kaybolmaması için, web sitesini planlarken sayfaları hiyerarşik olarak düzenleme, kullanıcı geçmişlerini kullanma, tıklanabilir alanlar tasarlama ve üç tık kuralını aşmamak önemli stratejiler olarak söylenebilir. Bu önerilerle tasarlanabilecek bir gezinim sistemiyle kullanıcılar aradıkları bilgileri nerede bulabileceklerini bilirler. Örnekte bir web sitesinde gezinim unsurunun kullanımına örnek olarak gösterilebilir.
Gezinim unsurunun kullanıldığı Görsel örneğinde görüldüğü üzere, kullanıcının hangi menünün içinde bulunduğunu daha açık bir ifade ile hangi sayfada olduğunu belirlemek için buton renkleri kullanılmıştır. Böylece kullanıcının web ortamına olan kontrolü sağlanmış ve kaybolması engellenmiştir. Bunun yanında örnekteki işaretli alan
“Home > Blog > “Mobile Development at NextDeveloper” üç tık kuralına uyularak tasarlanmış ve kullanıcının aradığı bilgiye ya da işleve kolayca ulaşması sağlanmıştır.
Üç tık kuralı sitede kullanıcı gezinimi sırasında site içerisinde nerede olduklarını bulabilmelerini ve kontrolü kaybetmemelerine yardımcı olur.
Tablo Tabanlı Yerleşim

Web sayfalarında tablo tabanlı yerleşim kullanılmasının nedeni, sayfa içerisine yerleştirilecek içeriklerin rastgele yerleştirilmesini önlemek ve gelişigüzel dağınık görünümün önüne geçmektir. Tablo tabanlı yerleştirme içeriği bölümler, satırlar ve kutular bazında hizalamaya olanak verir. Bu durum da görsel tasarım ilkelerinden olan denge ilkesinin sağlanmasını kolaylaştırır. Görselde bir web ortamında görsel tasarım yapılırken tablo tabanlı yerleşim seçeneklerine örnek olarak sunulabilir.
“F” Model Tasarımı

Web ortamında kullanıcı hareketlerinin incelendiği göz izleme çalışmalarında, insanların bilgisayar ekranının en üst ve en solunu gördükleri, ekranın sağ tarafına ise nadiren baktıkları belirtilmiştir. Tasarlayacağınız siteyi görüntüleyecek kullanıcıları görsel olarak bir akışa zorlamaktan ziyade, kullanıcıların doğal davranışlarıyla birlikte ve bilgileri üstten aşağıya doğru önem sırasına koyarak sunmak, kullanışlı bir web tasarımına olanak verir. Yukarıda ki örnekte bir web ortamlarında kullanıcıların göz hareketlerinin F modeli şeklinde olduğunu göstermektedir.
F model tasarım unsurunun kullanımı için kanıt olarak sunulabilecek görsel örneğinde, bilimsel çalışmalar sonucunda kullanıcıların göz hareketlerinin takibiyle ulaşılan ekran tarama tipi gösterilmiştir.
Yüklenme Zamanı
Genellikle kullanıcılar yüklenme süresi uzun olan web sitelerini kullanmak istememektedirler. Bu nedenle web sitede kullanılacak görsellerin boyut ve ölçekleri en doğru şekilde ayarlanması gerekmektedir.
Bir web ortamının yüklenme zamanı, kullanıcıların bir web ortamını kullanmaktan vazgeçmemeleri için görsel tasarımı yansıtacak çoklu ortam öğeleri gibi çeşitli içerik unsurlarının da organize edilmesi gerekmektedir. Fazla süre beklemeye neden olan http isteklerini CSS ya da Javascript gibi bir merkezle toplayarak HTML, CSS ve Javascript kodlarını minimize etmek gerekmektedir. Böylece web ortamının yüklenme zamanı kısalacaktır.
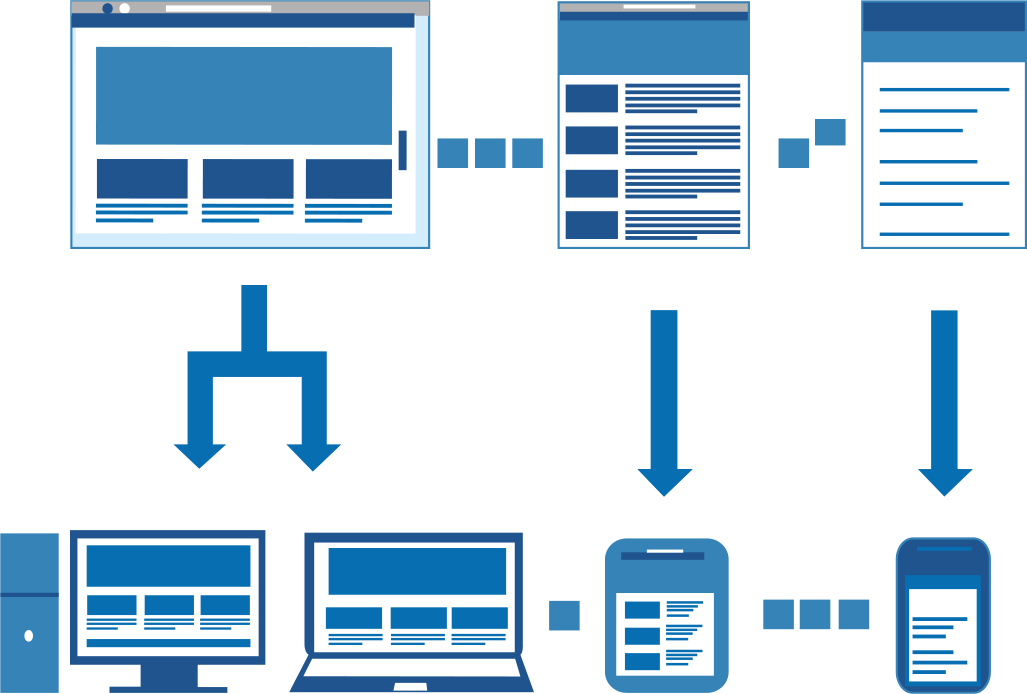
Mobil Dostu(Responsive)

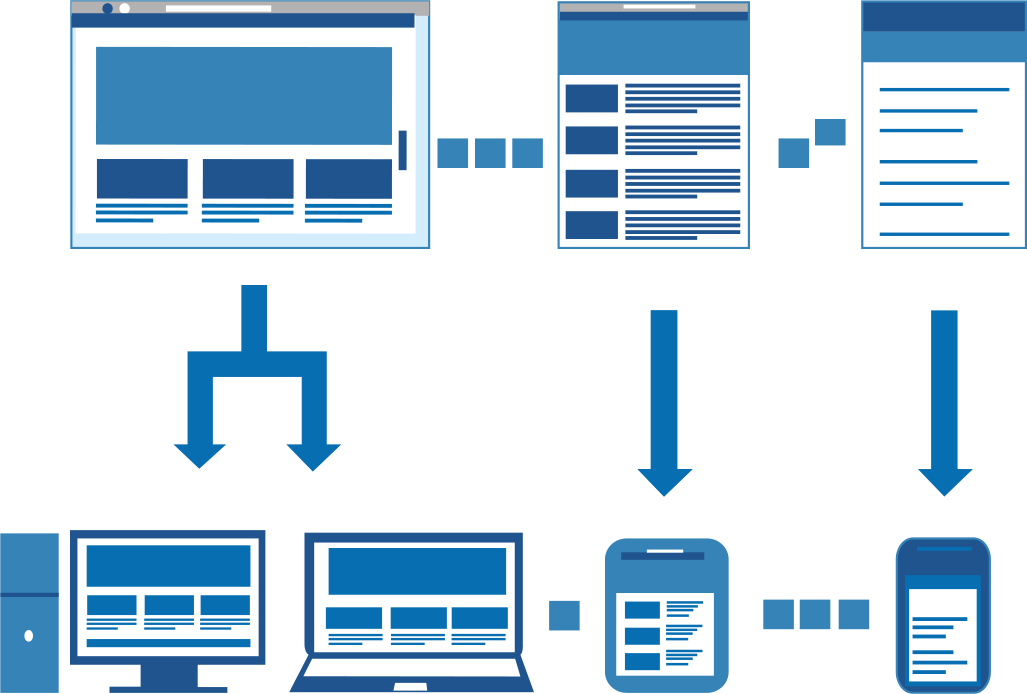
Günümüzde web sitelere erişim çeşitli ekran boyutlarına sahip araçlarla sağlanmaktadır. Bu nedenle tasarlayacağınız site ile çeşitli boyutlardaki ekrana uyumluluk, hedef kitlenizin memnuniyeti için oldukça önemlidir.
Web ortamı için görsel tasarım yaparken dikkat edilecek görsel tasarım öğe ve ilkelerinin yanında hitap edilecek hedef kitlenin alışkanlıkları ve ihtiyaçlarına da aynı düzeyde önem verilmelidir. Bu doğrultuda tasarlayacağınız web ortamında kullanıcılarınızın alışkın olduğu geleneksel tasarıma dikkat ederek, bu ortamda onların gerçekleştirecekleri eylemleri sezgisel olarak yapabilmesi sağlanmalıdır. Yalın, net ve çekici tasarımlar oluşturarak kullanıcı dikkati etkin bir şekilde kullanılmalıdır. Kullanıcıları tedirgin edici bilgileri istemekten ve site özellikleri kullanımı için zorunlu kılavuzlayıcı içeriklerden uzak durulmalıdır.












 Daha fazla öğren ...
Daha fazla öğren ...